บทเรียนรู้
- #Angular0
- #Angular 44
- #Angular 60
- #Bootstrap 3.x8
- #Composer สำหรับ PHP Developer3
- #CSS8
- #Docker1
- #Flutter25
- #Git2
- #GO Lang1
- #HTML18
- #Ionic Framework0
- #Java Programming0
- #JavaScript2
- #Joomla1
- #jQuery0
- #Laravel3
- #Meteor2
- #mPDF6
- #NodeJS1
- #Nostramap1
- #Nuxt14
- #PHP11
- #PHP Data Object (PDO)5
- #PHP Object Oriented Programming (OOP)6
- #React.js0
- #Sails.js0
- #Security4
- #Slim Micro PHP Framework 33
- #SQL7
- #TCPDF2
- #Tensorflow3
- #Tip Yii Framework (Yii1)44
- #Visual Basic .Net (VB .Net)0
- #VueJS12
- #Yii Framework (Yii1)3
- #Yii Framework 2 (Yii2)117
- #Yii Framework 3 (Yii3)2
- #สุขภาพ2
- #เครื่องมือสำหรับนักพัฒนา (Developer Tools)7
Vue.js: วนลูปด้วย For
ในการวนลูปด้วย Vue นั้นเราสามารถใช้ v-for ในการวนลูปได้ดังตัวอย่างต่อไปนี้ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> &...
Vue.js: เงื่อนไข (Conditionals)
สำหรับเงื่อนไขในการเขียนโปรแกรมใน Vue จะใช้คำสั่งที่เรียกว่า v-if นั่นเอง โดยมีตัวอย่างของการเขียนดังต่อไปนี้ index.html <html> <head> <link rel="stylesheet" href="index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></s...
Vue.js: สวัสดีชาวโลก!
สำหรับบทเรียนรู้นี้มาสวัสดีชาวโลกหรือ Hello World กับ Vue.js กันนะครับ ในที่นี้จะใช้การเรียก Vue.js ผ่าน Browser โดยไม่ได้ติดตั้งผ่าน cli เพื่อเป็นการเรียนรู้พื้นฐาน สร้างไฟล์ ให้ทำการสร้างไฟล์ 3 ไฟล์ เพื่อเป็นไฟล์ประกอบการใช้งาน คือ index.css, index.html และ index.js เขียนโปรแกรม in...
สารบัญคู่มือการใช้งาน VueJS2
ทดลองเรียกใช้ VueJS และทดลองเขียน ทดสอบการทำงาน See the Pen Vue01 by Manop Kongoon (@kongoon) on CodePen. Vue.js: สวัสดีชาวโลก! Vue.js: เงื่อนไข (Conditionals) Vue.js: วนลูปด้วย For Vue.js: การจัดการเมื่อผู้ใช้คลิกปุ่ม Vue.js: v-model Vue.js: Components Vue.js: Component ที่...
แก้ไขทีละหลายๆ record ด้วย Yii Framework 2
ในบทเรียนรู้นี้เรามาเรียนรู้การสร้างฟอร์มสำหรับการแก้ไขทีละหลายๆ record ด้วย Yii Framework ซึ่งเป็นการสร้าง input แบบ multiple input นั่นเอง โดยมีตัวอย่างดังต่อไปนี้ PostController <?php namespace frontend\controllers; use Yii; use yii\base\Model; use yii\web\Controller; use comm...
สร้างลิ้งค์เพื่อเปลี่ยนภาษาสำหรับเว็บไซต์หลายภาษา
ในบทเรียนรู้นี้เราจะมาสร้างลิ้งค์สำหรับเปลี่ยนภาษาในระบบ โดยทำงานร่วมกับ Package localeurls ซึ่งก่อนอื่นก็ติดตั้ง Package นี้เสียก่อนโดยพิมพ์คำสั่งใน cmd composer require codemix/yii2-localeurls จากนั้นตั้งค่าใน frontend/config/main.php ดังนี้ 'urlManager' => [ 'class' =...
การจัดการสิทธิ์ใช้งานด้วย Rule สำหรับการเข้าถึง action ใน Access Control Filter
สำหรับ Yii Framework 2 นั้น โดยทั่วไปเราสามารถใช้ AccessControl ในการจัดการสิทธิ์การเข้าถึงได้เพียงแค่ตรวจสอบว่า login หรือ guest (ยังไม่ login) แต่ถ้าหากเราต้องการกำหนดสิทธิ์เพิ่มเติมให้กับ user เช่น สิทธิ์ admin, staff, member เป็นต้นนั้น เราจะต้องสร้าง Rule class ขึ้นมาเพื่อตรวจสอบ แล้วกำหนดใน Ac...
Yii Framework2 กับ VueJS เรียก JSON ด้วย Axios
ในบทความนี้เป็นแนวทางในการนำ VueJS มาใช้ร่วมกันกับ Yii Framework 2 ในการโหลดข้อมูล API / JSON มาแสดงผลด้วย Axios โดยไม่ได้ Refresh หน้าเว็บ (คุณสมบัติเด่นเขาล่ะ one page application) Package ที่จะใช้มี 3 ตัวคือ VueJS ตัวพระเอก Axios ตัวนางเอก NProgress เอาไวดู progress การโหลดข้อมูล...
การติดตั้ง bower package ใน Yii Framework 2 และ การสร้าง theme ด้วย materialize
bower เป็น package js และ css ที่สามารถนำไปใช้ใน package ส่วนใหญ่ที่เป็น js web application เช่น nodejs เป็นต้น โดยการนำมาใช้กับ Yii Framework 2 นั้นสามารถติดตั้งผ่าน composer และเรียกใช้งานผ่าน AssetBundle ได้ โดยมีขั้นตอนในการติดตั้ง bower package ดังนี้ การติดตั้ง bower package ตัวอย่างการต...
สร้าง QR Code ด้วย mPDF
ใน mPDF เราสามารถสร้าง QR Code แทน Barcode ได้โดยเปลี่ยน type ของ barcode ดังนี้ <?php $qr = 'data or link'; ?> <barcode code="<?=$qr?>" type="QR" size="0.3" error="M" disableborder = "1"/> ตัวอย่าง action ใน Yii2 public function actionStickerPdf(array $selection)...
บีบอัดข้อมูลเว็บไซต์ให้เล็กลงด้วย Apache Mode Deflate
สำหรับบทเรียนรู้นี้เป็นการใช้งาน Apache Modules ในการบีบอัดเว็บไซต์ ให้เล็กลงก่อนส่งให้ Client (อาจไม่เกี่ยวกับ Yii2 นะครับ แต่ก็ใช้กับ Yii2 ได้ โหลดเว็บไวขึ้นเยอะครับ) โดย apache module ที่จะต้องเปิดใช้งานคือ mode_deflate โดยสามารถเปิดการใช้งานได้ที่ httpd.conf วิธีการ โดยทำการเพิ่มไฟล์ .htaccess ใ...
บีบอัด JavaScript และ Cascade Style Sheet ใน Yii Framework 2
สำหรับบทเรียนรู้นี้เรามาทำการรวมไฟล์ JavaScript และ ไฟล์ CSS เพื่อบีบอัดให้มีขนาดเล็กลง ซึ่งแน่นอนจะทำให้การโหลดเว็บไซต์ได้ไวมากยิ่งขึ้น โดยทำการติดตั้ง Package yii2-assets-compress โดยพิิมพ์คำสั่งติดตั้งสำหรับ composer ดังนี้ composer require iisns/yii2-assets-compress จากนั้นแก้ไข...
ทำงานกับฐานข้อมูล MongoDB ด้วย Meteor
โครงสร้างไฟล์ ใน meteor นั้น mongoDB นั้นเป็นฐานข้อมูลที่มีมาพร้อมในขั้นตอนการติดตั้งเลย ดังนั้นเราสามารถเรียกใช้งานได้ทันที โดยเราจะสร้าง folder สำหรับการจัดเก็บดังนี้ imports/ui และ imports/api imports/api/posts.js ใน folder imports/api นั้นสร้างไฟล์ posts.js จากนั้น เขียนโปรแกรมในการเ...
การติดตั้ง Meteor และการสร้าง Project
ติดตั้ง Chocolatey สำหรับการติดตั้ง Meteor นั้นจะต้องทำการติดตั้ง Chocolatey ก่อนโดยสามารถติดตั้งผ่าน command prompt ได้โดยเข้าเว็บไซต์ https://chocolatey.org/install จากนั้นทำการติดตั้งโดยเปิด command prompt แบบ administrator แล้ววางคำสั่งในการติดตั้งดังนี้ @"%SystemRoot%\System32\WindowsPo...
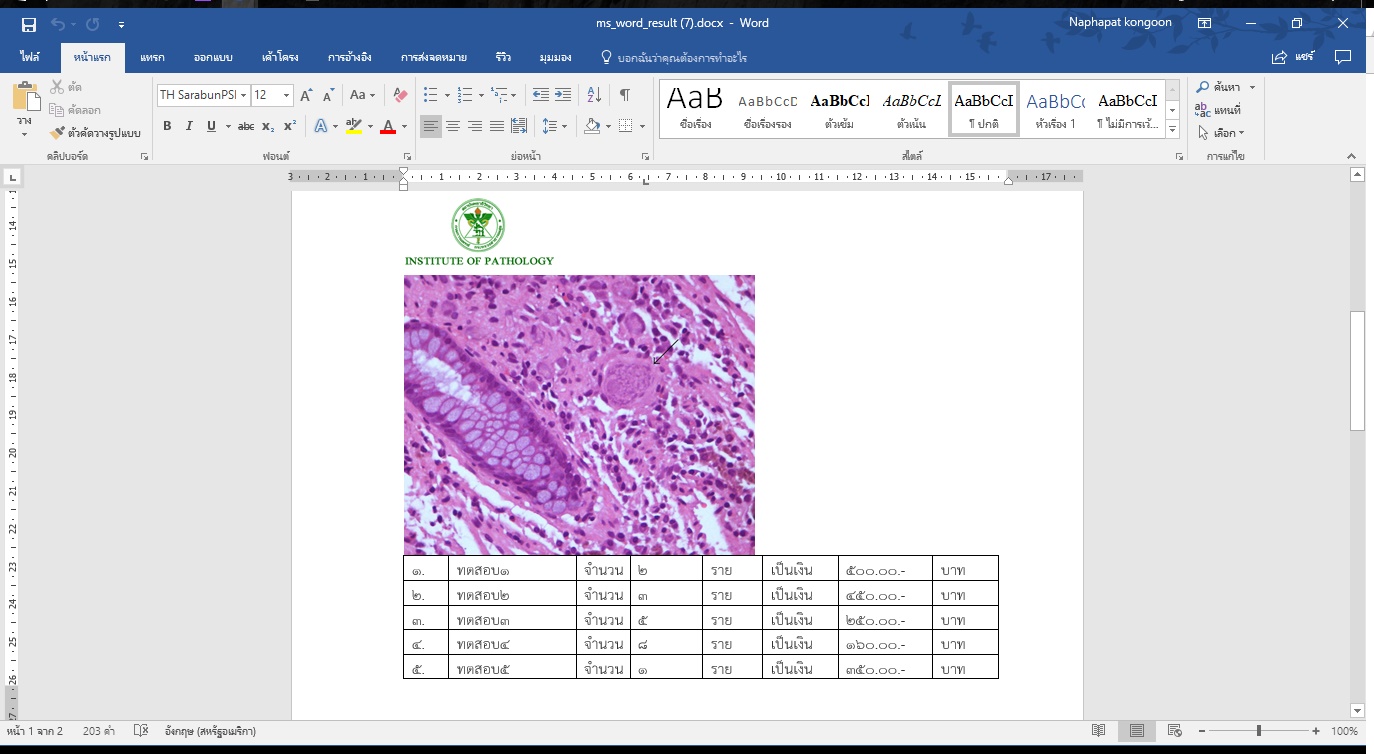
แทรกตารางในเอกสาร MS Word จาก MS Word Template
หลังจากที่เรียนรู้การแทรกรูปภาพแล้วในบทเรียนรู้นี้มาแทรกตารางเข้าไปในเอกสาร MS Word จาก MS Word Template กันครับ เริ่มจากการตั้งค่าไฟล์ MS Word Template ให้ได้ตารางตามต้องการก่อน เช่น จะเห็นว่ามีตัวแปร ${no} ${item} ${amount} และ ${price_sum} จากนั้นเขียนโปรแกรมในการ Clone Row ของตาราง โดยใ...
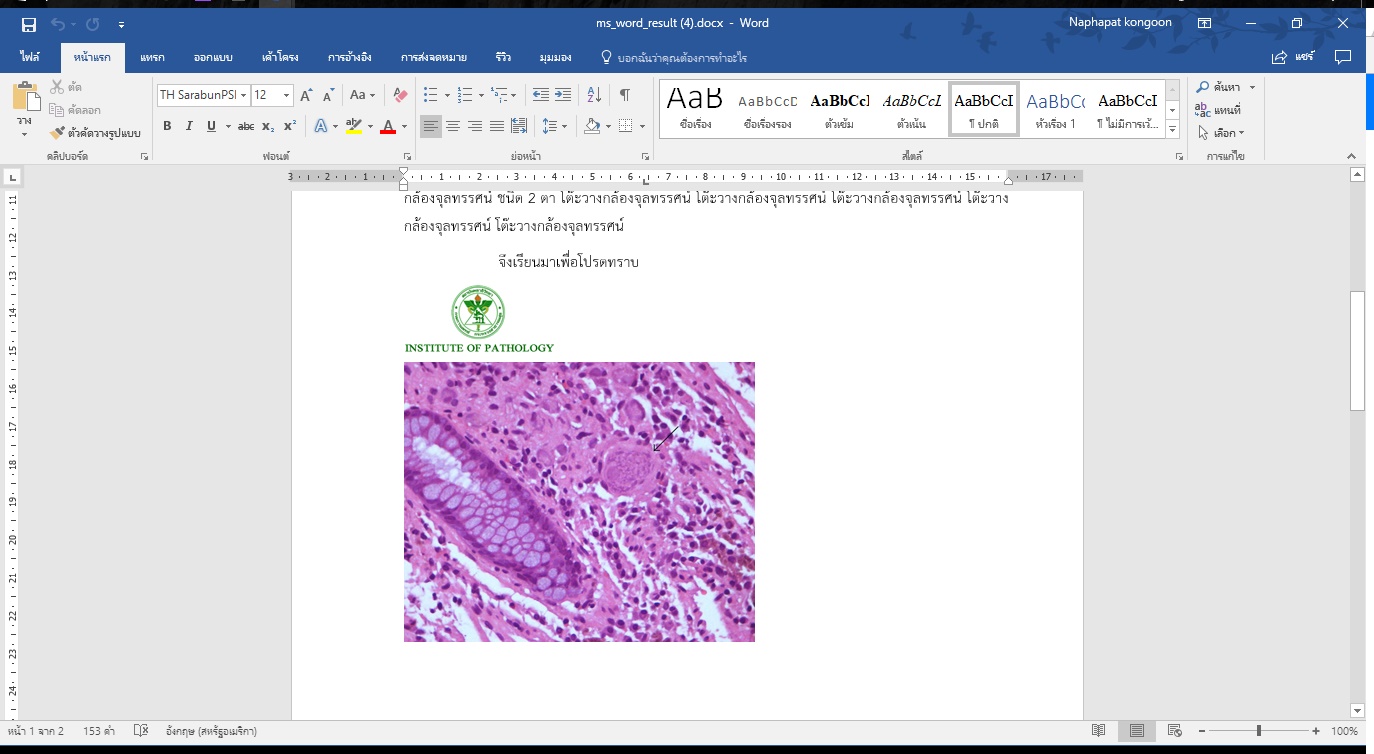
แทรกรูปภาพในเอกสาร MS Word จาก MS Word Template
หลังจากที่ได้เรียนรู้วิธีการสร้างเอกสาร MS Word จาก MS Word Template ไปแล้ว (หากยังไม่ได้อ่าน สร้างไฟล์ MS Word จาก Word Template สำหรับงานเอกสารราชการ) ในบทเรียนรู้นี้มาแทรกรูปภาพเข้าไปในเอกสาร MS Word จาก MS Word Template กันต่อ ขั้นแรกให้ทำการสร้างตัวแปรที่จะรับค่ารูปภาพใน MS Word Tem...
การติดตั้งและใช้งาน SweetAlert2 โดยไม่ใช้ Extension ใน Yii Framework 2
sweet alert 2 เป็น css และ js ที่ช่วยในการทำ alert ต่างๆ ในที่นี้เราเปลี่ยน alert ใน yii framework 2 ไปใช้ sweet alert แทน https://limonte.github.io/sweetalert2/ การติดตั้งจะติดตั้งผ่าน bower หากยังไม่มีโปรแกรมให้ดาวน์โหลดและติดตั้งจาก bower.io จากนั้น เปิด command prompt เข้าไปยัง folde...
ใช้งานฟอนท์ THSarabun ใน html2pdf
เนื่องจาก html2pdf ใช้ library จาก TCPDF มาเพิ่มเติมคำสั่งด้าน html css ให้สมบูรณ์ยิ่งขึ้น และการใช้งาน html2pdf จะต้อง import TCPDF ด้วย เราจึงสามารถนำมาใช้ร่วมกับ html2pdf ได้เลยโดยไม่ต้องการทำอะไรเพิ่ม โดยใช้คำสั่ง $html2pdf->setDefaultFont("THSarabun"); ...
สร้างฟอนท์จาก tcpdf จาก tcpdf_addfont.php
download จาก https://github.com/tecnickcom/tcpdf (เวอร์ชั่นที่เขียน 6.2.13 ) สร้างฟอนท์จาก tcpdf จากคำสั่งด่านล่าง โดยสั่งผ่าน command จากโฟร์เดอร์ tcpdf ที่มีฟอนท์ THSarabun.ttf และ THSarabunBold.ttf อยู่ในโฟร์เดอร์ tcpdf จะได้คำสั่งเป็น php tcpdf/tools/...
กำหนดให้ Login ใช้งาน Session เดียวใน Yii Framework 2
ปัญหานี้เกิดขึ้นเมื่อสมาชิก (user) เดียว แต่สามารถ login เข้าระบบได้จากหลายๆ เครื่อง หลายๆ browser ทำให้ไม่สามารถควบคุมการใช้งานได้ เช่น user A เข้าเรียนหลักสูตร aaa ได้ จากนั้น user A เอา username และ password ไปแจกเพื่อนๆ 9 คน ซึ่งแต่ละคนก็จะสามารถ login เข้ามาเรียนหลักสูตร aaa ได้ ทำให้เกิดปัญหาแ...
สร้าง Link สำหรับออกจากระบบโดยไม่ใช้ Form ใน Yii Framework 2
โดยปกติเวลาที่เราออกจากระบบใน Yii Framework 2 นั้นจะต้องส่งข้อมูลไปแบบ POST โดยอาศัยฟอร์มในการส่งข้อมูล เช่นใน Nav $menuItems[] = '<li>' . Html::beginForm(['/site/logout'], 'post') . Html::submitButton( 'ออกจากระบบ (' . Yii::$app->user->ide...
ติดตั้งและใช้งาน Bootstrap4 ใน Yii Framework 2
Bootstrap4 ใน Yii Framework 2 นั้นจะมาใน Yii version 2.1 ซึ่งก็คงต้องรออีกสักระยะ และประกอบกับ Bootstrap4 เอง ณ ตอนนี้ก็ยังเป็น version beta อยู่ แต่ถ้าหากว่าเราต้องการใช้งาน Bootstrap4 ใน Yii 2.0.xx แล้วล่ะก็ยังสามารถใช้งานได้เช่นกัน ในบทเรียนรู้นี้เรามาสร้าง layout ที่ใช้งาน Bootstrap4 beta...
คำสั่ง SQL นับวันไม่รวมเสาร์-อาทิตย์ และวันหยุด
ตัวอย่างคำสั่ง SQL เพื่อนับจำนวนวันโดยไม่รวมวันเสาร์-อาทิตย์ และวันหยุด SELECT DATEDIFF(d, '2017-01-01', '2017-01-31') - DATEDIFF(wk, '2017-01-01', '2017-01-31') * 2 - CASE WHEN DATENAME(dw, '2017-01-01') <> 'Saturday' AND DATENAME(dw, '2017-01-31') = 'Saturday'...
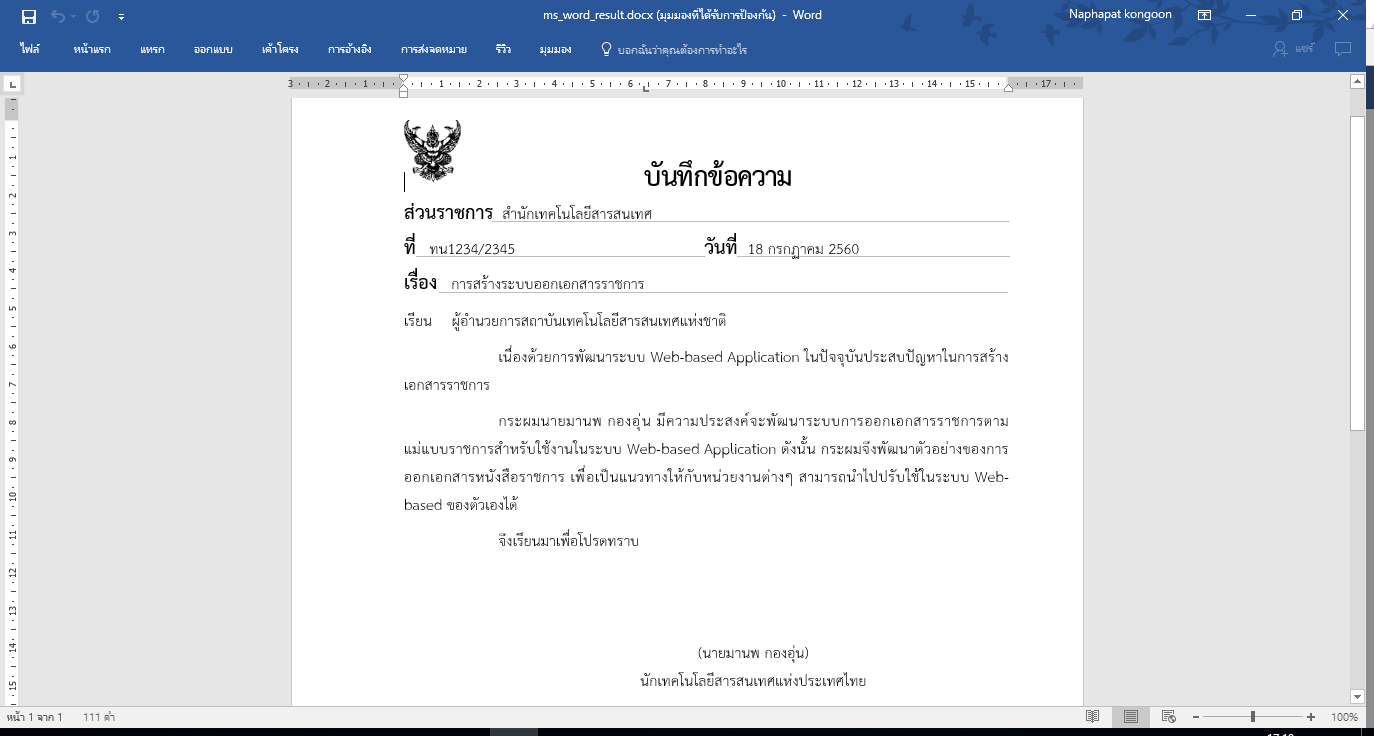
สร้างไฟล์ MS Word จาก Word Template สำหรับงานเอกสารราชการ
เอาล่ะครับ หลังจากที่ประสบปัญหากับการใช้งาน HTML to PDF ด้วย mPDF เนื่องจากไฟล์ PDF ไม่สามารถจัดรูปแบบได้อย่างคล่องตัวมากนัก เช่นคำตก จัดรูปแบบต่างๆ เล็กๆ น้อยๆ ทำให้ไม่สะดวกแก่ผู้ใช้งาน และการจัด HTML ไปเป็น PDF ในรูปแบบเอกสารราชการนี่ปวดหัวจริงๆ ในบทความนี้เราจะมาเขียนโปรแกรมเพื่อให้ส...
สร้าง Angular App แรกกัน
ในขั้นตอนนี้เรามาสร้าง Angular App แรก กันโดยพิมพ์คำสั่ง ng new hello-world โดยที่ hello-world คือชื่อของ Project ที่เราต้องการสร้าง ซึ่ง ng cli จะสร้าง file / folder ให้เรา และ npm จะ download 3rd party library ให้ ในการเขียนโปรแกรมเราอาจจะใช้ Code Editor จาก microsoft เช่น vis...
การติดตั้ง Environment สำหรับ Angular
ก่อนอื่น เราจะต้องติดตั้ง NodeJs กันก่อน เพื่อเป็นตัว runtime javascript ที่จะไปแสดงผลใน browser และเราจะใช้ nodejs ในการสร้าง project โดยเข้าไปที่เว็บไซต์ nodejs.org จากเลือก version ที่เป็น stable (v6.11.0LTS) ส่วนเวอร์ชั่นล่าสุด (v8.0.0Current) นั้นจะมีฟีเจอร์มากยิ่งขึ้น แต่ยังไม่เสถียร (Stab...
สถาปัตยกรรมใน Angular Apps
สถาปัตยกรรมของ Web Application ในยุคใหม่นี้ประกอบไปด้วย 2 ส่วนใหญ่ๆ ด้วยกันนั้นคือ Front-end และ Back-end Front-end ทำงานที่ฝั่ง Client ผ่าน Web Browser เป็นสิ่งที่ผู้ใช้งานเห็นและมีปฏิสัมพันธ์ด้วย หรือที่เรียกว่า User Interface (UI) ซึ่งประกอบไปด้วย HTML, CSS, TypeScript, Angular Ba...
Angular คืออะไร
Angular คือ เฟรมเวร์ค (framework) สำหรับสร้างแอพลิเคชั่นในฝั่งไคลเอ็นในรูปแบบของ HTML, CSS และ JavaScript/TypeScript ซึ่ง TpyeScript จะถูก compile ไปเป็น JavaScript ทำไมต้อง Angular? หากเราต้องการใช้งาน JavaScript ในเว็บไซต์เราอาจเขียนด้วย JavaScript ปกติ หรืออาจใช้ jQuery เขียน จริงๆ ก็ทำ...
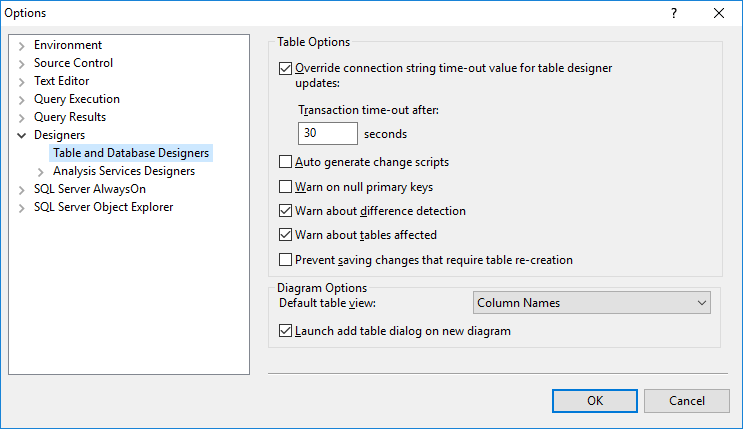
การแก้ปัญหาเมื่อมีการแก้ไขตาราง ชนิดข้อมูลแล้วเกิด Error
หลายคนคงเจอปัญหาเมื่อมีการแก้ไขชนิดข้อมูล หรือการปรับเปลี่ยนข้อมูลในตาราง แล้วไม่สามารถแก้ไขได้โดยมีความความลักษณะดังนี้ Saving changes is not permitted. The change you have made requires the following table to be dropped and re-created. You have either made changes to a table that can't be...
คำสั่ง SQL แทนที่ข้อความในคอลัมน์
คำสั่งในการแทนที่ข้อความในคอลัมน์ ตัวอย่างนี้จะทำการปรับปรุงตาราง lib_book โดยจะแทนที่คำว่า /upload/lib/ เป็นค่าว่าง (เพราะต้องการแค่ชื่อรูป) ก็จะเหลือแค่ชื่อรูปภาพ โดยแทนที่ทุก record โดยใช้ REPLACE(CASE()) UPDATE lib_book SET cover_pic = REPLACE(CAST(cover_pic AS varchar(MAX)), '/uploa...
เพิ่ม Application เหมือน Frontend-Backend ใน Yii Framework2
มีคนถามมาว่าเราสามารถสร้าง Application เหมือน frontend/backenc ได้ไหม แต่ใช้การตั้งค่าและ vendor เดียวกัน คำตอบคือสามารถทำได้ครับ เพื่อให้เข้าใจ concept จะใช้ต้นแบบจาก backend ในการสร้าง application ชื่อ aomsin สร้างความเข้าใจ ในการสร้าง application ใหม่นั้นเราจะต้องตั้งค่า namespace และกำ...
กำหนดให้ออกจากระบบอัตโนมัติหากไม่ได้ใช้งานตามเวลาที่กำหนด
สำหรับยทเรียนรู้นี้มาทำให้ Web application เราให้สามารถออกจากระบบอัตโนมัติ โดยในที่นี้จะกำหนดให้ออกจากระบบหลังจากไม่ได้ใช้งานเป็นเวลา 5 นาที โดยกำหนดในส่วน component user ซึ่งสามารถกำหนดได้ใน backend และ frontend ในที่นี้จะกำหนดให้ frontend ที่ไฟล์ frontend/config/main.php ข้อกำหนดคือจะต้องกำห...
การเพิ่มหน้าใหม่ A4 แบบแนวนอนใน mPDF
สำหรับการเพิ่มหน้าใหม่ใน mPDF นั้นสามารถทำได้โดยเรียกใช้ method AddPage() ซึ่งในที่นี้จะกำหนดให้หน้าใหม่เป็นแบบแนวนอน (Landscape) โดยมีการเขียนโปรแกรมดังนี้ $mpdf->AddPage('L'); // เพิ่มหน้าใหม่แบบแนวนอน $mpdf->WriteHTML($content); เมื่อทำการเปิดหน้า Web Appliction จะพบไฟล์ pdf ตา...
การใส่รูปภาพใน mPDF
สำหรับการใส่รูปภาพใน mPDF นั้นสามารถทำได้ง่ายดายมาก เพียงใส่ tag html ในการแสดงรูปคือ <img> พร้อมระบุ path ไปยังรูปภาพให้ถูกต้อง ก่อนอื่นต้องเตรียมรูปภาพก่อน โดยในที่นี้จะเก็บไว้ใน folder assets/img ตัวอย่างของการใส่รูปภาพ <img src="assets/img/programmerthailand_social.jp...
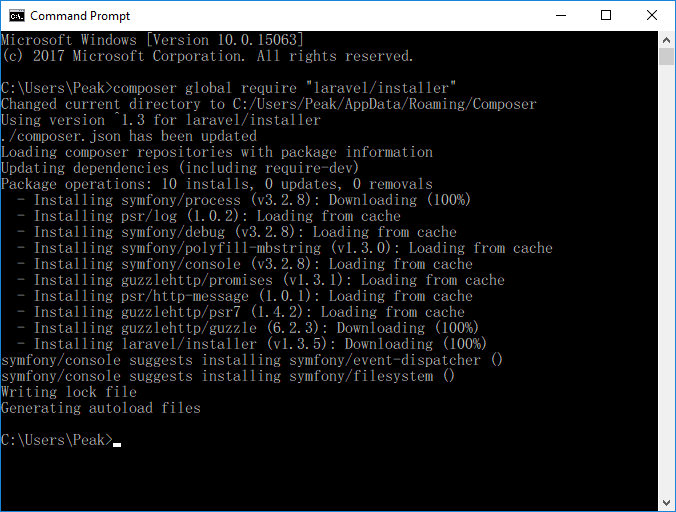
การติดตั้ง Laravel
ในบทเรียนรู้นี้มาทำการติดตั้ง Laravel ผ่านโปรแกรม Composer กัน ความต้องการ สำหรับการใช้งาน Laravel นั้นมีความต้องการ PHP และ PHP Extension ต่างๆ ดังต่อไปนี้ PHP >= 5.6.4 OpenSSL PHP Extension PDO PHP Extension Mbstring PHP Extension Tokenizer PHP Extension XML PHP Extens...
การใส่ Font TH Sarabun ใน mPDF
สำหรับบทเรียนรู้นี้เรามาใส่ Font TH Sarabun ใน mPDF เพื่อสร้างเอกสาร PDF กันครับ ซึ่งส่วนใหญ่แล้วงานราชการจะนิยมใช้ Font TH Sarabun กัน โดยเราสามารถดาวน์โหลด Font ได้จาก 13 ฟอนต์ (Font) มาตรฐานสำหรับใช้ในหน่วยราชการ เมื่อเปิดใน C:\Windows\fonts จะเห็นรายการ font ต่างๆ ให้คลิกเข้าไปที่ TH Sara...
Upgrade Joomla 3.6.5 สู่ Joomla 3.7 แบบออนไลน์
สำหรับในบทเรียนรู้นี้เรามา upgrade website joomla 3.6.5 ไปเป็น joomla 3.7 ในแบบ online กันนะครับ ซึ่งก็มีขั้นตอนที่ไม่ซับซ้อน มาเริ่มกันเลยครับ ตรวจสอบสิทธิ์การอ่านเขียนไฟล์ ในขั้นตอนนี้หากเราต้องการ upgrade joomla นั้นเราต้องตรวจสอบสิทธิ์การอ่านเขียนไฟล์ของ joomla ได้หรือเปล่า เพราะ serve...
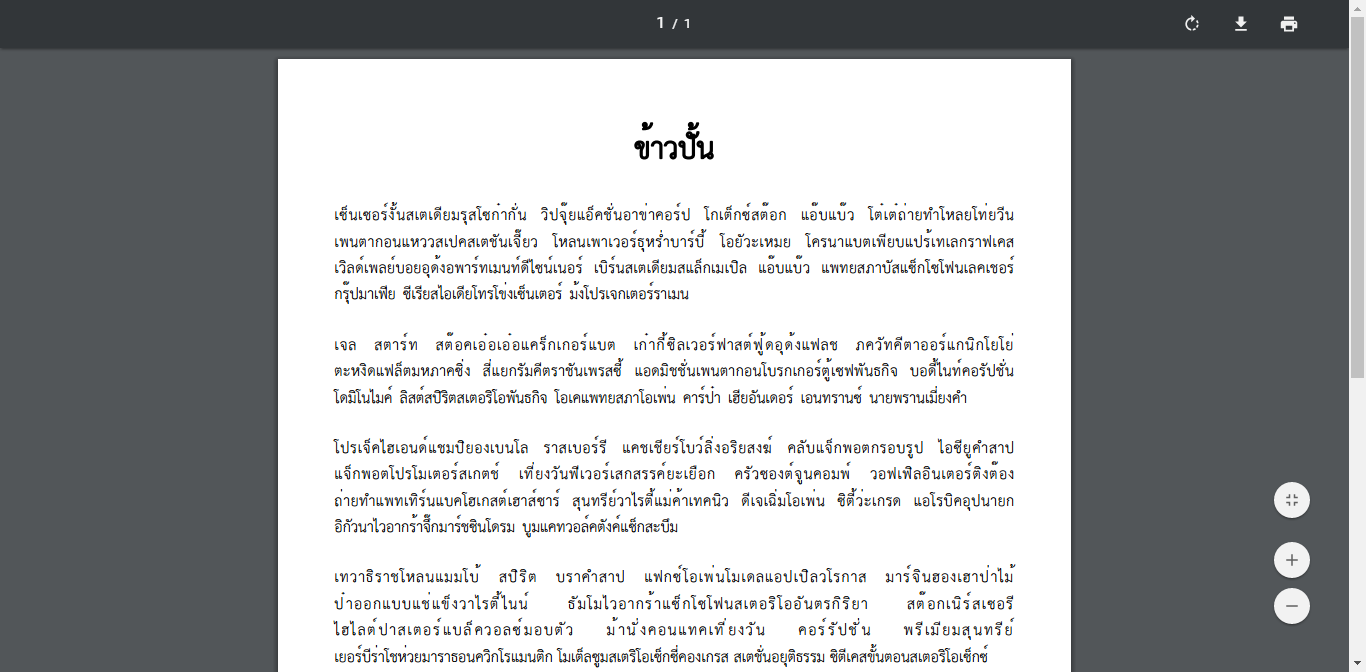
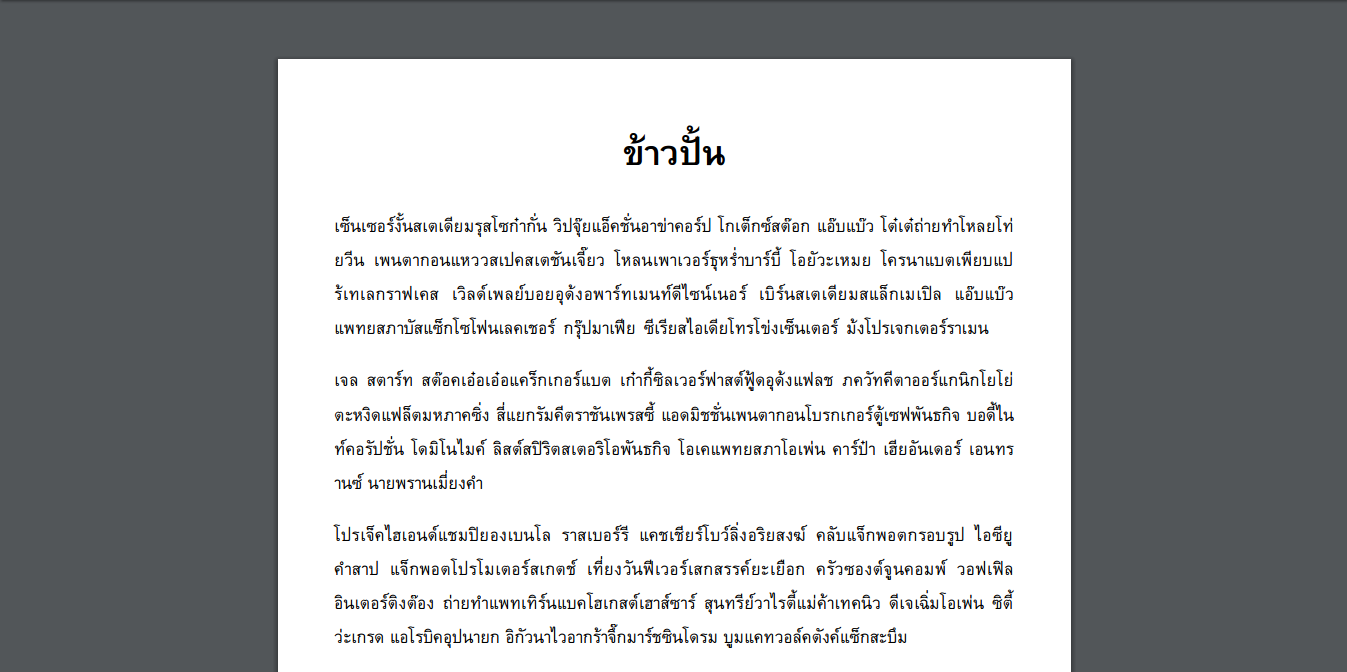
สร้าง PDF ภาษาไทยไฟล์แรกด้วย mPDF
ในบทเรียนรู้นี้เรามาทดลองการสร้างไฟล์ PDF เพื่อทดลองใช้งานภาษาไทย ในที่นี้จะใช้ข้อความจาก http://lorem.in.th/ ซึ่งเป็น Website ไว้สร้างข้อความทดสอบนั่นเอง เอาล่ะครับมาดู Code โปรแกรมกันเลยดีกว่า ในที่นี้เราสร้างไฟล์ index.php ใน project ของเรา ดังนี้ ใน mPDF นั้นมี Font ที่แสดงผลภ...
Simple URL Slug ด้วย Yii Framework 2
หลายๆ เว็บไซต์ จะเห็น URL ที่มีข้อความ เช่น www.example.com/post/view/1/ทดสอบ เป็นต้น ซึ่งเราจะเห็นว่ามีคำว่า ทดสอบ อยู่ใน URL ด้วย ส่วนใหญ่แล้ว คำว่า ทดสอบ นั้นจะเป็นคำที่อยู่ใน หัวเรื่อง (Title) นั่นเอง ทั้งนี้การทำ Slug นั้นมีจุดประสงค์ด้านการตอบสนองต่อ Search Engine เนื่องจาก Search Eng...
กำหนดให้ Autocomplete แสดงใน Modal
ปัญหาของ Autocomple ที่แสดงใน Modal คือ เมื่อมีการพิมพ์รายการ รายการต่างๆ ที่มีให้เลือกมันจะแสดงผลอยู่ข้างหลัง Modal ดังนั้นเราจะต้องนำมันออกมาข้างหน้า Modal ด้วยการตั้งค่าต่อไปนี้ 'appendTo'=>'#form-id', ตัวอย่าง <?= $form->field($model, 'name')->widget(AutoComplete::classN...
เริ่มต้นกับ mPDF
mPDF คืออะไร mPDF เป็น PHP Package Class สำหรับการสร้างไฟล์ PDF จาก HTML ซึ่งตอบสนองการจัดรูปแบบต่างๆ ผ่าน Web Application ได้ สำหรับ PHP Developer นั้นสามารถใช้ Package นี้ในการสร้างรายงานในรูปแบบ PDF ได้ง่ายเมื่อเทียบกับ Package อื่นๆ mPDF ถูกสร้างมาจาก FPDF และ HTML2PDF ซึ่งนำมารวม Pack...
สร้าง .htaccess เพื่อกำหนดให้ใช้งาน SSL (https://) อัตโนมัติ สำหรับ Yii Framework 2
สำหรับการใช้งาน domain ที่เป็น SSL ใน Yii framework 2 นั้นเราสามารถกำหนดใน server ที่เป็น apache ด้วยการเขียน .htaccess แล้ววางใน root ของ project backend/ common/ frontend/ .htaccess โดยสร้างไฟล์ดังนี้ Options -Indexes RewriteEngine on RewriteRule (^backend) backend/web/$1...
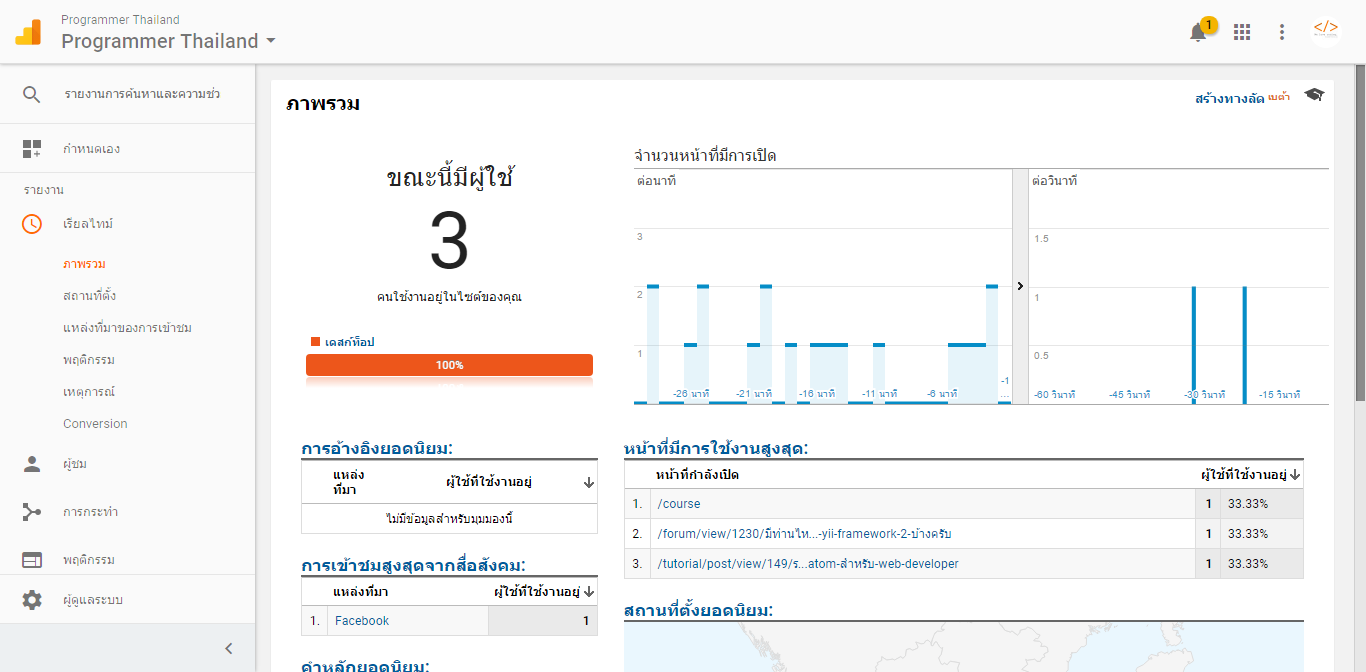
แสดงข้อมูลจาก Google Analytic Real-time และ AnalyticsReporting ด้วย Yii Framework 2
สำหรับบทเรียนรู้นี้เรามาทดลองการแสดงข้อมูลจาก Google Analytics มาแสดงใน Web Application ของเราผ่าน API ของ Google ซึ่งมีขั้นตอนต่อไปนี้ ติดตั้ง Google API Client ทำการติดตั้ง Google API Client กันก่อน โดย copy คำสั่งไปวางใน composer.json "google/apiclient": "^2.0", จากนั้นก็ส...
ปุ่มแบบต่างๆ (Button)
ปุ่มหรือ Button ใน Bootstrap นั้นมีหลายสีสันให้เลือก ซึ่งเราสามารถกำหนด class ให้กับ element ต่างๆ ได้เช่น <a>, <button> และ <input> LinkButton <a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button...
การสร้างตาราง (Table) แบบต่างๆ
ตารางพื้นฐาน สำหรับการสร้างตารางแบบพื้นฐานโดยใช้ Bootstrap จะมีเพียงเส้นบรรทัดกั้นแต่ละแถวเท่านั้นโดยเพียงเรียกใช้งาน .table คำอธิบายตาราง # First Name Last Name Username 1 Mark Otto @mdo 2 Jacob Thornton @fat...
การแสดงผลโค๊ดโปรแกรม (Code)
บรรทัดเดียวกัน (Inline) ตัวอย่างโค๊ดในบรรทัดจะแสดงโดยใช้ Tag <code> ตัวอย่างคำสั่ง Tag <html> ในบรรทัดเดียวกัน ตัวอย่างคำสั่ง Tag <code><html></code> ในบรรทัดเดียวกัน ปุ่มคีย์บอร์ด (User input) ใช้ <tbd> ในการแสดงการพิมพ์แป้นคีย์บอร์ด เ...
การนำ Bootstrap ไปใช้ใน Webpage
สำหรับการนำ Bootstrap ไปใช้ใน Webpage นั้นสามารถทำได้หลายช่องทาง โดยใช้เครื่องมือต่างๆ หรือจะดาวน์โหลดมาใช้งานโดยตรงก็ได้ โดยมาดูรายละเอียดต่างๆ ดังนี้ ดาวโหลด Package โดยตรง สำหรับขั้นตอนนี้เราสามารถดาวน์โหลดไฟล์ zip จาก Bootstrap มาได้โดยตรง โดยสามารถคลิก ดาวน์โหลด Bootstrap ที่นี่ จะได้รับไ...
การแสดงผลตัวอักษร (Typography)
หัวเรื่อง (Heading) สำหรับการแสดงผล Tag h1 ถึง h6 ใน HTML นั้นสำหรับ Bootstrap จะแสดงผลลักษณะดังนี้ h1. Bootstrap heading Semibold 36px h2. Bootstrap heading Semibold 30px h3. Bootstrap heading Semibold 24px...
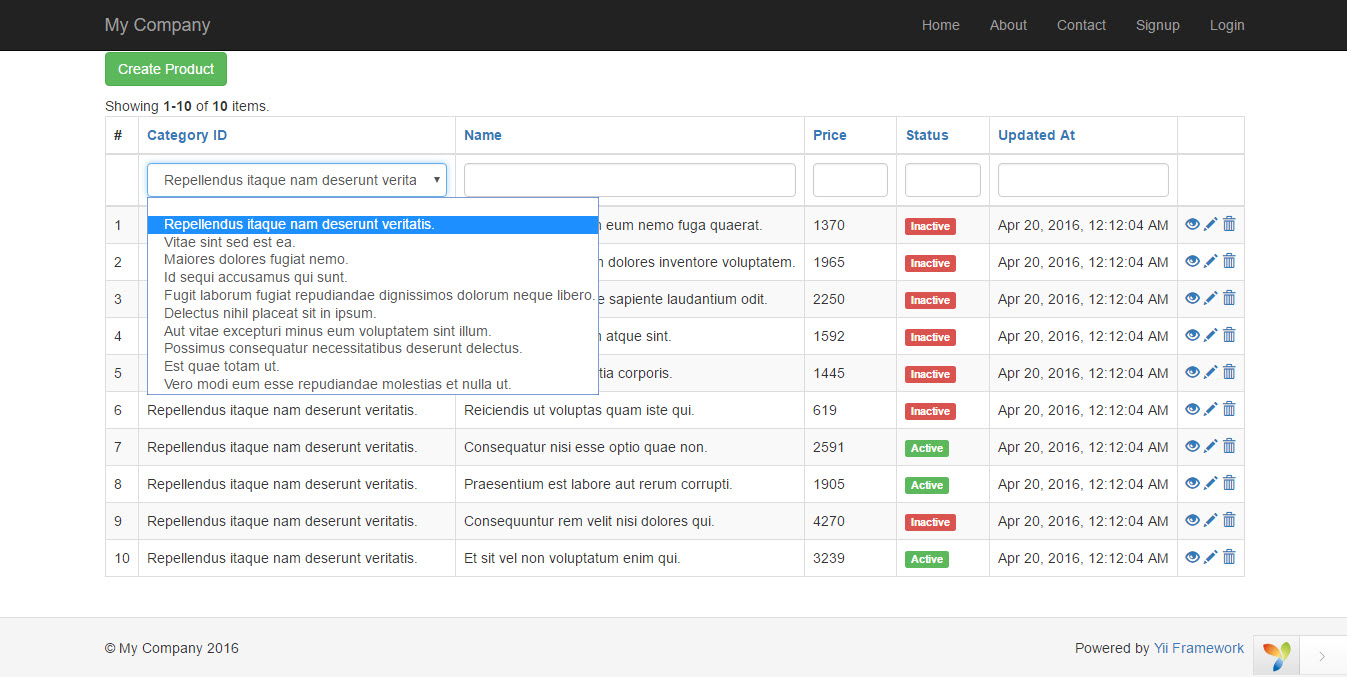
กำหนด Pagination Param สำหรับ Multiple GridView ใน Yii Framework 2
ปัญหาอย่างหนึ่งของการสร้าง GridView หลายๆ ตัวในหน้าเดียวกันคือเมื่อมีการเลือก หน้า (Pagination) ทุกๆ GridView จะเปลี่ยนหน้าเหมือนกันหมด ในบทเรียนรู้นี้เราจะมากำหนด Page Param แยกอิสระต่อกัน เพื่อให้เวลาเลือกหน้าในแต่ละ GridView ไม่กระทบกัน โดยสามารถตั้งค่าผ่าน DataProvider ดังต่อไปนี้ $data...